![[PukiWiki] [PukiWiki]](image/pukiwiki.png)
![[PukiWiki] [PukiWiki]](image/pukiwiki.png)
前回授業ではDNAデータベースを検索して、自分が必要とするデータを取り出し(検索・ダウンロード)、加工し(アラインメント)、目的とする解析(系統解析)を行った。アンケートでの結果「理解できた」という人が多かったのは、皆さんが、インターネットを使って何かを検索し、データを取り出すという作業に慣れているからだろう。
ところで、授業で使ったDNAデータベースやYahoo、Amazonなどのサイトで、キーワードを入力して検索をかけた時、どうやってデータが取り出されているか想像したことはあるだろうか?DNAデータベースの場合、数千万件のデータ(配列にすると数百億!)という、実感がわかないほど大量のデータが、インターネットを介して処理されていることになる。
自分の実験で沢山のデータを処理する場合も、データの量が多くなるほど目的のものを取り出すのが大変になってきて、1つ1つ手作業で処理するということは難しくなる。では、どうすれば良いか?そんなとき役に立ってくれるのが「データベース」だ。先週使ったDNAデータベースでも、Yahooでも、Amazonでも、いずれもリレーショナルデータベースというシステムを利用することで、ものすごく大量のデータから、一瞬にして必要な情報を検索し、抽出し、並び替えるという処理をおこなっています。この、
| 検索後の抽出と並び替え |
と
| 複数のデータ(テーブル)を結合 |
というのが、データベースには簡単にできて、テキストエディタやワープロには簡単にできないことだ。
おそらく、今現在の時点でデータベースを使うことはあまりないだろうが、この技術は知っておいて、絶対に損はない。将来的に自由に使えるようになれば、心と時間に余裕が生じる。
せっかく情報処理を勉強するのだから、こういう便利な方法があるということを知っておかなければ勿体ないので、今日の授業の前半部分ではとにかく、データベースを使って簡単なデータ処理に挑戦してみる。
また、授業の後半では、普段皆さんが使っているインターネットとウェブページの仕組みを解説して、自分でも簡単なウェブページを作成・公開できるようになってもらう。
今日の授業は普段よりも盛りだくさんだが、前半は挑戦、後半は習得という点に注意して、授業に集中してほしい。
学生証番号順に返却
時間があったら、以下を解説
![[worried]](image/face/worried.png) †
†![[smile]](image/face/smile.png) †
†データベースという言葉は、保存されたデータのまとまりそのものを指すことも、データを管理するシステムのことを指すこともある。この授業でも特に厳密な定義はしない。授業で使うのは、リレーショナルデータベースというシステム(RDBS: Relational Data Base System)を無料で簡単に構築できるソフトウェア、SQLite。このソフトウェアを使って、実際のデータからデータベースを構築し、必要なデータを検索・抽出・並び替えすることを学ぶ。その過程でSQL言語という、データベースとお話するための言葉を使う。
![[smile]](image/face/smile.png) †
†あれこれ説明を聞くよりも、まずは手を動かして作業してみよう。まずはリレーショナルデータベースシステムを利用するために必要なフリーソフトウェアSQLiteをインストールする。皆さんが大学で使っているコンピュータにはAccessというデータベースソフトも入っているが、自分のパソコンでも無料で使えるという点を重視して、SQLiteを使うことにした。SQLiteはダウンロードした実行ファイルをクリックするだけで、データベースを扱うことができる。また、データベースのデータ本体が1つのファイルに保存されるので、コピーやバックアップが簡単にできるという特徴を持っている。
とはいうものの、世間一般のパソコンユーザにはそれほど使われていない。なぜかというと
コマンドラインからSQLという命令文を入力しなくてはならない 説明が英語 データの入出力が面倒(エクセルやエディタで前もって編集が必要)
だろう。ただ、Rの操作でコマンドラインに慣れた皆さんにとっては、それほど苦にはならないはずだし、データの入出力が面倒なのは大問題だが、SQLiteは、エクセルやテキストエディタと合わせて使うものと位置づけておけば良いだろう。
では、以下のリンクから、SQLiteの実行形式ファイルをダウンロードしよう。
この操作は別にやらなくてもSQLiteは動くが、後々データベースファイルがどこにあるのか探すのが面倒なので、あらかじめ入れ場所を作った。
これから実際にSQLiteを使って何ができるかを体験してもらう。目標とするのは、次のようなケースを簡単にSQLiteで簡単に処理することだ。
モデルケース: あなたは参加者が2000人ぐらいの学会の会計をやることになった。参加者はウェブから氏名や所属などの参加登録データを送信する。送信されたデータはエクセルの表として保存されている。また、参加費は銀行振り込みで支払われる。振り込みデータもエクセルの表として保存されている。
右の表をダウンロードしてエクセルで開いてみよう。![]() #13_table.xls
#13_table.xls
(この表に記述されているデータは、全て架空のものです)
2つのシート(下の方にあるタブ) 「Web登録データ」と「銀行振り込み」が入っている。
会計係のあなたは、2つの表を比較して、参加費未納者や、振り込み金額間違いのリストを作らなければならない。また、メールアドレスを抜き出して、督促状を送らなければならない。
さて、どうすれば良いだろうか?
このケースでは、2つの表がる。
ウェブ登録で得られた参加者のデータ: 氏名、よみがな、所属、メールアドレス(後にmeiboと呼ぶ表) 銀行から得られた振り込みリスト: 日付、振り込み人氏名(カナ)、振り込み金額(後にfurikomiと呼ぶ表)
手作業で解決するならば、それぞれの表をエクセルで1つのシートにまとめ、氏名で並び替え、上から順に、会費未納の人はいないか(あるいは、2回振り込んでしまっている人がいないか)、振り込み金額が間違っている人がいないかをチェックする。
しかし、この例で用いた100件のデータでもかなり大変な作業になる。これが2000件とか1万件とかのデータを対象に手作業でやるとなると、、、、ちょっと気が遠くなってしまう。
こういうときこそ、データベースソフトウェアであるSQLiteの出番だ。まず答えだけを言ってしまうと、SQLiteを使って2つのテーブルを連結して、2つを比較する次の命令を与えれば、上の作業をコンピュータにやらせることができる。
select name, email, shozoku, date, amount from web left outer join ginko on name_kana = ginko_name;
では、2つのテーブルが連結できるところまで、話しを進めてみよう。全体の流れは次のようになる。
| 1. エクセルの表のデータをSQLiteのテーブルに移す |
| 1-1. SQLiteを起動し、webとginkoというテーブルを作成する |
| create table web (name, name_kana, shozoku, email); |
| create table ginko (date, ginko_name, amount); |
| 1-2. エクセルのデータをK2Editorにコピーし、タブ区切りテキストにしておく |
| web.txt, ginko.txtという2つのファイルを作る |
| 1-3. SQLiteで、webとginkoというテーブルに、web.txt, ginko.txtの内容をそれぞれインポートする |
| import 'z:\sqlite\web.txt' web |
| import 'z:\sqlite\ginko.txt' ginko |
| 2. SQLiteの2つのテーブルで、ヨミガナが同じデータ同士を連結する |
| 2-1. select ... left outer join ...という命令で2つのテーブルを連結 |
| select name, email, shozoku, date, amount from web left outer join ginko on name_kana = ginko_name; |
| 2-2. 得られた結果をK2Editorにコピーし、空白の連続をタブに変換して、エクセルで閲覧 |
上のような操作で2つのテーブルを連結することで、次のような表が得られ、Web登録をしたのに銀行振り込みしていない人がいるかどうかや、間違った金額を支払っている人がどれくらいいるかなどを知ることができる。
| name | shozoku | date | amount | |
| 市川トミ子 | 06S4080@gmail.com | 東北大・院・理 | 2008-05-09(Fri) | 6000 |
| 越川和彦 | 06S4010@gmail.com | 東大院・理学系・生物科学 | 2008-05-16(Fri) | 7000 |
| 宇山智哉 | 06S4009@gmail.com | 東邦大・医・生物 | 2008-05-16(Fri) | 6000 |
| 宇山秀樹 | 06S4008@gmail.com | 東邦大・理・生物 | ||
| 坂場三男 | 06S4064@gmail.com | 東北大・院・生命科学 | 2008-05-16(Fri) | 6000 |
というテーブルが得られることを期待している。上をみると、2番目の人は払いすぎ、4番目の人は払っていないことがわかる。
エクセルにあるデータをSQLiteで処理するには、まず、SQLiteを起動してテーブルを作成し、エクセルのデータを入れなければならない。
エクセルの表のデータをSQLiteに移す そのために、SQLiteを立ち上げ、エクセルの表に対応するテーブルを作る
dir
> cd z:\sqlite Z:\sqlite>ついでに、dirと打って、sqlite3.exeというファイルが入っていることを確認しておこう。
Z:\sqlite>dir文字がいろいろと表示されますが、その中に
2007/06/19 02:45 375,974 sqlite3.exeという行があれば、準備は完了です。
Z:\sqlite>sqlite3上のように入力して、下のようなメッセージが表示されたら、正常に起動されている。
SQLite version 3.5.9 Enter ".help" for instructions sqlite>
sqlite>quit.を入力するのを忘れないように。これでプロンプトは
Z:\sqlite>に戻ったはず。
データベース名: ex1.db (コマンドプロンプトから「sqlite3 データベース名」で作成
テーブル: web (起動後(プロンプトはsqlite> )SQL命令(create table...)を入力
テーブル: ginko (起動後(プロンプトはsqlite> )SQL命令(create table...)を入力
※1つのデータベースは1つまたは複数のテーブルがあつまってできている
エクセルのそれぞれの表は、データベースのテーブルのそれぞれに相当
データベースを作成する命令: Windowsのコマンドプロンプトから、次のように入力。
Z:\sqlite>sqlite3 ex1.db
sqlite3 <データベース名>は、新しいデータベースを作ったり、もしすでに作成済みのデータベースがあれば、それを開く命令。上の命令を入力すると、画面がSQLiteのコマンドプロンプト(sqlite>)に変わる。 (注意:このとき、ex1.dbというデータベースは、z:\sqlite\というフォルダの中にできている)
sqlite>になっているのを確認して、エクセルの表に対応するテーブルを2つ作る。 今はex1.dbという名前のデータベースに対していろんな命令を与える準備ができている。今から入力する命令は、ex1.dbというデータベースの中にテーブルを作る命令。作成するテーブルには、それぞれ次のようなデータを入れる。テーブルの作成には、列の名前であるカラム名が必要
web:
| name | name_kana | shozoku | |
| 金田勝年 | カネダカツトシ | インディアナ大学・植物 | 06S4043@gmail.com |
| 山本条太 | ヤマモトジョウタ | 愛知教育大・生物 | 06S4076@gmail.com |
| 河野章 | コウノアキラ | 横浜市大・院・総合理学研究科 | 06S4025@gmail.com |
ginko:
| date | ginko_name | amount |
| 2008-05-09(Fri) | イワイフミオ | 6000 |
| 2008-05-09(Fri) | マツナガカズヨシ | 6000 |
| 2008-05-09(Fri) | イチカワトミコ | 6000 |
sqlite> create table web (name, name_kana, shozoku, email);意味は、「name, name_kana, shozoku, email という列(カラム)を持ったwebとういテーブルを作りなさい」というもの。命令はけっこう長いし、入力まちがいがあると、うまく動かない。でも、間違ってしまった場合、↑キーでもう一度命令を呼び出して編集できる。
sqlite> drop table web;
sqlite> .tableと入力すれば見ることができる。.で始まるコマンドのことを、ドットコマンドという。ドットコマンドはSQLiteでのいろんな設定を行います。
sqlite> create table ginko (date, ginko_name, amount);
エクセルのテーブル(Web登録データ) → K2Editorでタブ区切りテキストファイルに → SQLiteに読み込み
web.txt と ginko.txtという名前で、「マイドキュメントのsqliteフォルダ」に保存。
sqlite> .mode tab
sqlite> .import 'z:\sqlite\web.txt' web同様の操作を、もう一つのテーブル ginko についても行う。
sqlite> .import 'z:\sqlite\ginko.txt' ginko
webというテーブルから、 全てのデータを 選び出せという命令は、SQL文を使うと
select * from web;と書くことができる。「全て」に「*」を使うのは、正規表現でおなじみだ。では、下の2つの命令文を実行してみよう。
sqlite> select * from web; sqlite> select * from ginko;このとき、*の部分をカラム名にすると、選んだカラムの内容だけが表示される
sqlite> select name from web;
1. テーブル web から 氏名とメールアドレスを名前
注: order by カラム名でそのカラム名を使った並べ替えができる
select name, name_kana, ____ from ____ order by name_kana;
2. テーブル ginko から 振り込み金額が6000円では無い人の名前と金額を表示
注: where <条件式> で条件式に一致したデータだけが表示される
演算子: = < > !=(異なるという意味)
select ginko_name, ___ from ___ where amount != '6000';
3. テーブル webから氏名だけを10件だけ抽出
注: limit 数字 で数字の数の件数だけデータを表示できる
select ___ from web limit __;select name, email, shozoku, date, amount from web left outer join ginko on name_kana = ginko_name;
意味は、
webというテーブルとginkoというテーブルをnama_kanaとginko_nameが同じであるデータを連結 name, email, shozoku, date, amountを表示
1. ginkoの全てのデータにたいして、ヨミガナが一致するデータをwebと連結し、
振り込み者名、日付、振り込み金額、メールアドレスを、振り込み者名で並べ替えて表示
select ginko_name, ___, amount, email from ___ left outer join ___ on ___ = ___ order by ____;
2. 上の命令に以下を追加し、払込金額が6000円の人だけを表示させてみよう
where ____ = '___'
これで、今回の挑戦の最終目標である、2つのレコードの連結はできた。このデータをエクセルで見やすく表示するには、
検索文字列: +(空白の連続) 置換文字列: ¥tでタブ区切りに変更。全てを選択してコピー
上で行った操作とコマンドをまとめておこう。
SQLの最後は ; (半角セミコロン)で終わる ドットコマンドの最初は . (半角ドット)で始まる (セミコロンは不要) 値は ' ' (シングルクォーツ)で囲む (※省略できる場合も多々ある)
Z:\sqlite> ''sqlite3 ex1.db''
create table web (name, name_kana, shozoku, email);
.mode tab
.import 'z:\sqlite\web.txt' web
select * from web;
select name, email, shozoku, date, amount from web left outer join ginko on name_kana = ginko_name;
INNER JOIN(内部結合) T1の各R1行に対して、T2においてR1との結合条件を満たしている行が、結合されたテーブルに含まれます。 LEFT OUTER JOIN(左外部結合) まず、内部結合が行われます。その後、T2のどの行との結合条件も満たさないT1の各行については、T2の列をNULL値と して結合した行が追加されます。したがって、連結されたテーブルは無条件にT1の行それぞれに少なくとも1つの行があります。例(注:[[PostgreSQL 8.2.4文書 第 7章問い合わせ> http://www.postgresql.jp/document/pg824doc/html/queries-table-expressions.html]]から一部のみ引用。
以下のテーブルt1
num | name
-----+------
1 | a
2 | b
3 | c
および、テーブルt2
num | value
-----+-------
1 | xxx
3 | yyy
5 | zzz
を想定すると、以下のように様々な結合に関する結果が得られます。
=> SELECT * FROM t1 CROSS JOIN t2;
num | name | num | value
-----+------+-----+-------
1 | a | 1 | xxx
1 | a | 3 | yyy
1 | a | 5 | zzz
2 | b | 1 | xxx
2 | b | 3 | yyy
2 | b | 5 | zzz
3 | c | 1 | xxx
3 | c | 3 | yyy
3 | c | 5 | zzz
(9 rows)
=> SELECT * FROM t1 INNER JOIN t2 ON t1.num = t2.num;
num | name | num | value
-----+------+-----+-------
1 | a | 1 | xxx
3 | c | 3 | yyy
(2 rows)
=> SELECT * FROM t1 LEFT JOIN t2 ON t1.num = t2.num;
num | name | num | value
-----+------+-----+-------
1 | a | 1 | xxx
2 | b | |
3 | c | 3 | yyy
(3 rows)
=> SELECT * FROM t1 RIGHT JOIN t2 ON t1.num = t2.num;
num | name | num | value
-----+------+-----+-------
1 | a | 1 | xxx
3 | c | 3 | yyy
| | 5 | zzz
(3 rows)
=> SELECT * FROM t1 FULL JOIN t2 ON t1.num = t2.num;
num | name | num | value
-----+------+-----+-------
1 | a | 1 | xxx
2 | b | |
3 | c | 3 | yyy
| | 5 | zzz
(4 rows)ここまでで説明した命令文についてもっと知りたいときは、
以上、駆け足でSQLiteの使い方を見てきたが、データベースはどのパソコンでも使えるし、大量データの一括処理という意味では、これに勝る方法は無いのだが、一般ユーザーにはあまり使われていないのが現状だろう。皆さんも、今回の挑戦で行った操作をなんとなくで良いから覚えておき、今後のデータ処理に役立てて欲しい。
#ヘルプと現在の設定を表示
.help ヘルプの表示
.show 様々な項目の現在の設定値を表示
#プログラムの終了
.exit プログラムの終了
.quit プログラムの終了
#外部ファイルからのデータ取り込み・データ書き出し
.import FILE TABLE TABLEにFILEの内容をインポートする
.output FILENAME 出力結果をFILENAMEという名前のファイルに保存
#外部ファイルのデータ区切り文字を設定
.mode MODE ?TABLE? 入力・出力ファイルの区切り文字切り替え。以下(一部のみ解説)のいずれか
csv コンマ区切り(Comma-separated values)
column 左揃えの列
html HTMLの<table>タグ
line 1行に1つの値
list .separator(下の指定) 指定された文字で区切る
tabs タブ区切り
.separator STRING ".mode"と".import"で使うファイルの区切り文字をSTRINGで指定されたものに設定
#画面に表示される出力文字列の設定
.output stdout 出力結果をスクリーンに表示
.header(s) ON|OFF ヘッダーのオン・オフ切り替え
.nullvalue STRING STRING で指定された文字列を NULL(ヌル・データ無しのこと)のところで表示
.width NUM NUM ... "column" modeのときのカラムの幅を指定
#テーブル一覧とテーブルの設定表示
.tables ?PATTERN? PATTERNにマッチするテーブルを一覧
.schema ?TABLE? TABLEが作られた時のCREATE命令を表示
.dump ?TABLE? ... テーブルの内容をSQLで表示
#その他
.prompt MAIN CONTINUE 標準プロンプトを入れ替える
.read FILENAME FILENAMEに書かれたSQLを実行
![[smile]](image/face/smile.png) †
†
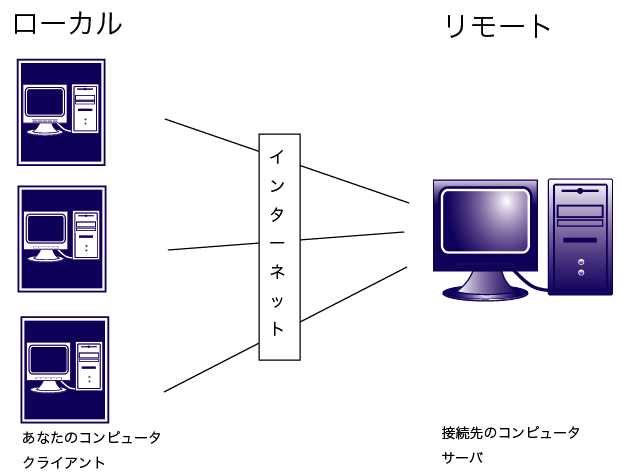
普段皆さんがいつも使っているインターネット。非常に便利なもので、インターネットの普及前後で、世界は変わったとすらいわれている。ここで、インターネットがどのようなコンピュータで成立しているかを少し考えてみよう。
インターネットで使われている通信ケーブルのこちら側(ローカルといいます)には、皆さんが使っているコンピュータがある。ケーブルのあちら側(リモートといいます)にもコンピュータがあることは、おぼろげながら理解しているだろう。このとき、こちら側のコンピュータをクライアント、あちら側のコンピュータをサーバ(*サーバーともいう。コンピュータ関係の人は割と、最後の長音記号を省略することが多い)と呼ぶ。
では、ここで質問。
あなたが普段使っているPukiwikiのレポート提出ページの置き場所は、サーバ?それともクライアント? Pukiwikiのページで見出しを青色にしたり太字にしたりする処理をするのは、サーバ?それともクライアント? レポート提出ページに貼った画像はサーバから直接画面に表示されるか、クライアントに保存されてから表示されるか?
この質問に全部答えられれば、たぶん、ネットのこちらとあちらを正しく理解できているだろうと思う。
インターネットを介してリモートのサーバにアクセスするときには、URLを使って場所の指定をする。最近はとても一般的に使われるようになったURLという言葉、一度ぐらいは聞いたことがあるだろう。URLとは Uniform Resource Locatorの略で、インターネット上にある情報(resource)の場所を表す(locate)、統一的な(uniform)記述方式だ。例えば、今見ているページのURL:
http://bean.bio.chiba-u.jp/lab/index.php
というの示している内容は、
http:// この後に書かれている情報にどうやってアクセスするかという手段をしめすところ。
httpはWebサーバとクライアント(Webブラウザなど)がデータを送受信するのに用いる通信手段(プロトコル)
(HyperText Transfer Protocol)
皆さんが他に使う可能性がある通信手段は、
httpsは暗号化されたhttp
ftp ファイル転送のためのプロトコル (File Transfer Protocol) など
bean.bio.chiba-u.jp ://の直後に来る文字列はウェブサーバのドメイン名。ドメイン名というのは、サーバに着けられた
名前。jpは日本を、chiba-uは千葉大を、bioは生物学科の、beanはサーバ(機械)に着けられた名前
サーバ1台の住所を指定するのに、国名、県名、市町村を書くようなもの
/lab/index.php : ドメイン名の後に来るのは、ディレクトリ名やファイル名。/ /で挟まれた部分は、一番最後の文字列で
示されたファイル名が入っているディレクトリを示しており、パスと呼ばれる。
つまり、上のURLは、全部で、
bean.bio.chiba-u.jpというサーバの中のlabというディレクトリにあるindex.phpにhttpで接続しなさい
ということを表している。インターネットを介した情報へのアクセスのほとんどは、URLによるアドレス指定が必要。
www.chiba-u.jp はどのようなドメイン名か説明しなさい。
http://bean.bio.chiba-u.jp/lab/ というドメイン名を使った書き方をしなくても、 http://133.82.xxx.xxx/lab/ というアクセス指定をしても同じページが表示される。実は、インターネットを介してアクセスできるコンピュータの1台1台は、固有のIPアドレスという、0から255までの数字が4つ並んだ名前を持っている。でも、数字じゃ分かりにくいので、上のURLで説明したドメイン名という理解しやすい文字列に変換して使っている。IPアドレスは数字を見ても分かるように個数が限られており、大切な資産になっている。なお、上の演習問題にある www.chiba-u.jp のIPアドレスは、172.26.1.133 だ。
さて、http://172.26.1.133/ にアクセスすると、千葉大学のホームページが表示される。
上の例だと、
千葉大のウェブサーバは(www.chiba-u.jp, 172.26.1.133)というアドレスで番地指定されている このサーバに対して、http:接続しろという情報がインターネットを介して流れてきて、 しかも、どのファイルに接続しろという情報が書かれていなかったので index.htmlというページを表示した
ということだ。試しに、次の接続をやってみよう。
/usr/local/apache/html/ とか /var/www/html/に入っているのだろうと想像している。この書き方は、コンピュータの中のディレクトリ(「フォルダ」とほぼ同義)を示すもので、
/var/www/html/ は / ルートディレクトリ(そのコンピュータのディスクの最も上位階層のディレクトリのこと)の www/ wwwというディレクトリの(こういう名前は特に定められている訳ではない) html/ htmlディレクトリの中 を示します。例えば、http://www.chiba-u.jp/contact.html で問い合わせ一覧にアクセスすると、自動的に
/var/www/html/というディレクトリの中を探し、
contact.htmlというファイルがあったら、表示してくれるわけだ。http://www.chiba-u.jp/contact2.htmlとやっても、contact2.htmlというファイルが見つからなければ、表示されない。
皆さんが普段みているウェブページには、文字の大きさを様々に変えて分かりやすく表示してあったり、色や配置が工夫されているものも多い。こういう文字の書式やレイアウトは、HTMLという言語を使って指定されている。ここで理解して欲しいのは、次の2点。
| 1. ウェブページの本体は、HTMLという書式で書かれたテキストファイルで、ウェブサーバに置かれている |
| 2. タグ(< > で囲まれた書式指定用の命令)に従って、ブラウザが書式や画像の配置などを決めている |
この授業では、どういうタグを使えばどのようなウェブページが作れるかということは、詳しくは説明しない。ウェブページでのいろんな表現手段に関しては、ウェブ上にとても丁寧で分かりやすい説明があるので、下のサイトを見て、必要に応じて勉強してほしい。非常に詳しい解説が載っているので、独学でも大丈夫。
![[smile]](image/face/smile.png) †
†でも、せっかくなので、これからとても簡単なウェブページを作成してみる。ウェブページの本体はテキストファイルなので、K2Editorを使って作成してみよう。
<html> <head> <meta http-equiv="content-type" content="text/html; charset=Shift_JIS"> <title> My First Web Page </title> </head> <body> <img src="logo_chiba-u.gif" alt="千葉大学 Chiba university" border="0"> <h1> あなたの名前をここに書く </h1> <hr> <ul> <li><p><a href="http://life.s.chiba-u.jp/bio/">千葉大学理学部生物学科</a></p></li> <li><p>趣味:。。。。</p></li> </ul> <hr> <h2> 第10回予習課題の答え</h2> <font size="3"><i><b>HTMLの世界にようこそ!</b></i></font> </body> </html>
![[smile]](image/face/smile.png) †
†では、今作成したウェブページを実際にインターネットで公開してみましょう。千葉大学で使っている教育用計算機システムでは、学生個人が作ったウェブページを簡単にインターネット公開することができる(公序良俗に反するようなものは公開しないこと。また、著作権にも注意)。
z:\public_htmlというディレクトリが作成される。このディレクトリに入れたファイルは全て、インターネットに公開されるので要注意。
このディレクトリに、先ほど作成したindex.htmlとlogo_chiba-u.gifを入れてください。
ここまででウェブページを介した情報伝達の基本の解説は終わり。今回の復習課題の一つはHTMLファイルを作成して、自分のウェブサイトで公開すること。詳しい内容は、課題のところを見てみよう。
*第13回授業・基本課題 **氏名: **課題への回答 -今日の授業の進み方は?(はやい、丁度いい、おそい) --回答: -今日の授業の難しさはどう感じましたか(簡単 丁度いい 難しい): --回答: -難しいと答えた人は、特にどの点が難しかったですか?: --回答: -今日の授業は(分かった 半分ぐらいは分かった 分からなかった): --回答: -分からないと答えた人は、特にどの点が分からなかったですか?: --回答: -今日の講義で分からなかった用語があったら挙げてください: --回答: -授業に関する要望・質問があったらなんでもどうぞ: --回答: -課題2の答え --2-1: --2-2: -課題3の答え:
select ____ from web order by email limit _;
select ____, ____ from ____ left outer join ginko on ____ = ginko_name ____ by ____ limit 5;