![[PukiWiki] [PukiWiki]](image/pukiwiki.png)
![[PukiWiki] [PukiWiki]](image/pukiwiki.png)
今日の授業では、ウェブページを作る方法を学びます。また、インターネットを介して、情報がどのように伝達されているかを理解します。
どうしてウェブページの作成が生物学で必要なんだろう?と思うかもしれません。でも、今や、ウェブページを用いた情報発信は、生物学者に限らず、研究者全てに求められています。研究者になる人は、いつか必ず、ウェブページを作成することになるでしょう。研究の内容によっては、単純なウェブページでは無く、研究結果のデータベース公開(例:)研究者でなくても、一般の企業や、個人事業、あるいは単に趣味として、このクラスの半分以上の人が、将来、ウェブページの管理を経験することがあると思います。そんなときに、
コンテンツ(ウェブページの中身のこと)をいつも新鮮に保つにはどうすればよいか? コンテンツとして利用可能な大量の情報をどうやって処理すればいいか?
というところで、できる人とできない人が感じるストレスや、かけなければいけない時間の違いは歴然としています。
インターネットを介して、情報がどのように伝達されるかは、ウェブページを閲覧したり、メールを送受信したりするときには、特に意識していないとは思います。ウェブページの1カ所をクリックすれば、別のページを見ることができる。そこまでは、この授業を受けている人、全員が理解していことです。でも、インターネットを介して他の人のページを見るときに、あなたの情報もある程度、相手に送られていることを知っている人はどれくらいいるでしょうか?それに、もしかすると、あなたがどのページを見ているとか、どんな情報を送信したかとか、場合によっては見られてしまうこともあります。
この授業では、ウェブページの仕組みと、HTMLの基本を理解した後、PHPというスクリプト言語を用いてHTMLを動的に生成することで、コンテンツの鮮度を保ち、情報を取捨選択してウェブページに載せる方法を学びます。さらに、次回で学ぶデータベースシステムと組み合わせれば、インターネットを介して自分のデータベースを公開できます。授業の成績返却ページや、私も関わっているYList(植物和名ー学名インデックス)で見られるように、いろいろと便利な技です。これらの事を学ぶ過程で、インターネットを介して、どのような情報が流れているのかの概略を理解します。
![[smile]](image/face/smile.png) †
†
普段皆さんがいつも使っているインターネット。非常に便利なもので、インターネットの普及前後で、世界は変わったとすらいわれている。ここで、インターネットがどのようなコンピュータで成立しているかを少し考えてみよう。
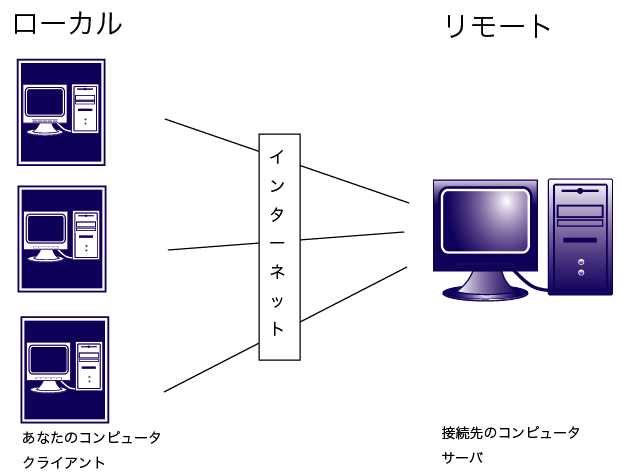
インターネットで使われている通信ケーブルのこちら側(ローカルといいます)には、皆さんが使っているコンピュータがある。ケーブルのあちら側(リモートといいます)にもコンピュータがあることは、おぼろげながら理解しているだろう。このとき、こちら側のコンピュータをクライアント、あちら側のコンピュータをサーバ(*サーバーともいう。コンピュータ関係の人は割と、最後の長音記号を省略することが多い)と呼ぶ。
では、ここで質問。
あなたが普段使っているPukiwikiのレポート提出ページの置き場所は、サーバ?それともクライアント? Pukiwikiのページで見出しを青色にしたり太字にしたりする処理をするのは、サーバ?それともクライアント? レポート提出ページに貼った画像はサーバから直接画面に表示されるか、クライアントに保存されてから表示されるか?
この質問に全部答えられれば、たぶん、ネットのこちらとあちらを正しく理解できているだろうと思う。
インターネットを介してリモートのサーバにアクセスするときには、URLを使って場所の指定をする。最近はとても一般的に使われるようになったURLという言葉、一度ぐらいは聞いたことがあるだろう。URLとは Uniform Resource Locatorの略で、インターネット上にある情報(resource)の場所を表す(locate)、統一的な(uniform)記述方式だ。例えば、今見ているページのURL:
http://bean.bio.chiba-u.jp/lab/index.php
というの示している内容は、
http:// この後に書かれている情報にどうやってアクセスするかという手段をしめすところ。
httpはWebサーバとクライアント(Webブラウザなど)がデータを送受信するのに用いる通信手段(プロトコル)
(HyperText Transfer Protocol)
皆さんが他に使う可能性がある通信手段は、
httpsは暗号化されたhttp
ftp ファイル転送のためのプロトコル (File Transfer Protocol) など
bean.bio.chiba-u.jp ://の直後に来る文字列はウェブサーバのドメイン名。ドメイン名というのは、サーバに着けられた
名前。jpは日本を、chiba-uは千葉大を、bioは生物学科の、beanはサーバ(機械)に着けられた名前
サーバ1台の住所を指定するのに、国名、県名、市町村を書くようなもの
/lab/index.php : ドメイン名の後に来るのは、ディレクトリ名やファイル名。/ /で挟まれた部分は、一番最後の文字列で
示されたファイル名が入っているディレクトリを示しており、パスと呼ばれる。
つまり、上のURLは、全部で、
bean.bio.chiba-u.jpというサーバの中のlabというディレクトリにあるindex.phpにhttpで接続しなさい
ということを表している。インターネットを介した情報へのアクセスのほとんどは、URLによるアドレス指定が必要。
www.chiba-u.jp はどのようなドメイン名か説明しなさい。
http://bean.bio.chiba-u.jp/lab/ というドメイン名を使った書き方をしなくても、 http://133.82.xxx.xxx/lab/ というアクセス指定をしても同じページが表示される。実は、インターネットを介してアクセスできるコンピュータの1台1台は、固有のIPアドレスという、0から255までの数字が4つ並んだ名前を持っている。でも、数字じゃ分かりにくいので、上のURLで説明したドメイン名という理解しやすい文字列に変換して使っている。IPアドレスは数字を見ても分かるように個数が限られており、大切な資産になっている。なお、上の演習問題にある www.chiba-u.jp のIPアドレスは、172.26.1.133 だ。
さて、http://172.26.1.133/ にアクセスすると、千葉大学のホームページが表示される。
上の例だと、
千葉大のウェブサーバは(www.chiba-u.jp, 172.26.1.133)というアドレスで番地指定されている このサーバに対して、http:接続しろという情報がインターネットを介して流れてきて、 しかも、どのファイルに接続しろという情報が書かれていなかったので index.htmlというページを表示した
ということだ。試しに、次の接続をやってみよう。
/usr/local/apache/html/ とか /var/www/html/に入っているのだろうと想像している。この書き方は、コンピュータの中のディレクトリ(「フォルダ」とほぼ同義)を示すもので、
/var/www/html/ は / ルートディレクトリ(そのコンピュータのディスクの最も上位階層のディレクトリのこと)の www/ wwwというディレクトリの(こういう名前は特に定められている訳ではない) html/ htmlディレクトリの中 を示します。例えば、http://www.chiba-u.jp/contact.html で問い合わせ一覧にアクセスすると、自動的に
/var/www/html/というディレクトリの中を探し、
contact.htmlというファイルがあったら、表示してくれるわけだ。http://www.chiba-u.jp/contact2.htmlとやっても、contact2.htmlというファイルが見つからなければ、表示されない。
皆さんが普段みているウェブページには、文字の大きさを様々に変えて分かりやすく表示してあったり、色や配置が工夫されているものも多い。こういう文字の書式やレイアウトは、HTMLという言語を使って指定されている。ここで理解して欲しいのは、次の2点。
| 1. ウェブページの本体は、HTMLという書式で書かれたテキストファイルで、ウェブサーバに置かれている |
| 2. タグ(< > で囲まれた書式指定用の命令)に従って、ブラウザが書式や画像の配置などを決めている |
この授業では、どういうタグを使えばどのようなウェブページが作れるかということは、詳しくは説明しない。ウェブページでのいろんな表現手段に関しては、ウェブ上にとても丁寧で分かりやすい説明があるので、下のサイトを見て、必要に応じて勉強してほしい。非常に詳しい解説が載っているので、独学でも大丈夫。
![[smile]](image/face/smile.png) †
†でも、せっかくなので、これからとても簡単なウェブページを作成してみる。ウェブページの本体はテキストファイルなので、K2Editorを使って作成してみよう。
<html> <head> <meta http-equiv="content-type" content="text/html; charset=Shift_JIS"> <title> My First Web Page </title> </head> <body> <img src="logo_chiba-u.gif" alt="千葉大学 Chiba university" border="0"> <h1> あなたの名前をここに書く </h1> <hr> <ul> <li><p><a href="http://life.s.chiba-u.jp/bio/">千葉大学理学部生物学科</a></p></li> <li><p>趣味:。。。。</p></li> </ul> <hr> <h2> 第10回予習課題の答え</h2> <font size="3"><i><b>HTMLの世界にようこそ!</b></i></font> </body> </html>
![[smile]](image/face/smile.png) †
†では、今作成したウェブページを実際にインターネットで公開してみましょう。千葉大学で使っている教育用計算機システムでは、学生個人が作ったウェブページを簡単にインターネット公開することができる(公序良俗に反するようなものは公開しないこと。また、著作権にも注意)。
z:\public_htmlというディレクトリが作成される。このディレクトリに入れたファイルは全て、インターネットに公開されるので要注意。
このディレクトリに、先ほど作成したindex.htmlとlogo_chiba-u.gifを入れてください。
ここまででウェブページを介した情報伝達の基本の解説は終わり。