![[PukiWiki] [PukiWiki]](image/pukiwiki.png)
![[PukiWiki] [PukiWiki]](image/pukiwiki.png)
![[worried]](image/face/worried.png) †
†今日の授業では、ウェブページを作る方法を学ぶ。また、インターネットを介して、情報がどのように伝達されているかを理解する。
どうしてウェブページの作成が生物学で必要なんだろう?と思うかもしれないが、今や、ウェブページを用いた情報発信は、生物学者に限らず、研究者全てに求められている。研究者になる人は、いつか必ず、ウェブページを作成しなければならない場面に直面するだろう。例えば、学会HP管理の役目が回ってきたり、プロジェクトの成果を公開しなければならなかったり、職場のウェブページを作る必要があったり、授業ページを作る必要があったり、、、。いずれも、私自身が実際に経験してきたことだ。
それぞれのウェブページは、以下のリンクで見ることができる。
研究者でなくても、一般の企業や、個人事業、あるいは単に趣味として、このクラスの半分以上の人が、将来、ウェブページの管理を経験することがあると思う。そんなときに、
コンテンツ(ウェブページの中身のこと)をいつも新鮮に保つにはどうすればよいか? コンテンツとして利用可能な大量の情報をどうやって処理すればいいか?
というところで、「内容を知っている人」と「知らない人」が感じるストレスや、費やす時間の違いは歴然としている。
そこで、この授業では、ウェブページの仕組みと、HTMLの基本を理解した後、コンテンツの鮮度を保ち、情報を取捨選択してウェブページに載せる方法の一つであるCMS(コンテンツマネージメントシステム)の利用方法を学ぶ。CMSとしては、無料でウェブサイトが構築できるGoogle サイトを利用する。
![[smile]](image/face/smile.png) †
†
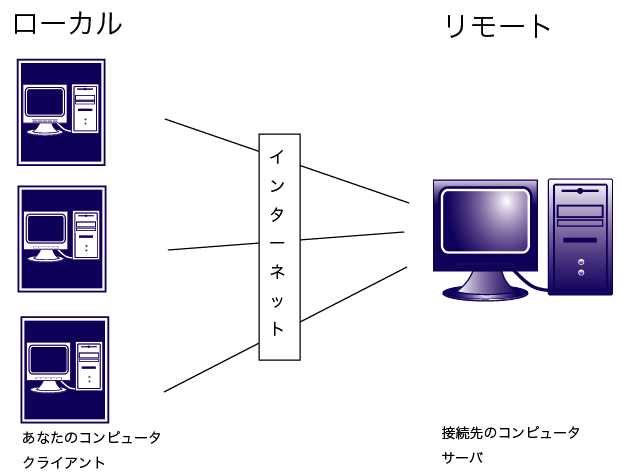
普段皆さんがいつも使っているインターネット。非常に便利なもので、インターネットの普及前後で、世界は変わったとすらいわれている。ここで、インターネットがどのようなコンピュータで成立しているかを少し考えてみよう。
インターネットで使われている通信ケーブルのこちら側(ローカルといいます)には、皆さんが使っているコンピュータがある。ケーブルのあちら側(リモートといいます)にもコンピュータがあることは、おぼろげながら理解しているだろう。このとき、こちら側のコンピュータをクライアント、あちら側のコンピュータをサーバ(*サーバーともいう。コンピュータ関係の人は割と、最後の長音記号を省略することが多い)と呼ぶ。
では、ここで質問。
この質問に全部答えられれば、たぶん、ネットのこちらとあちらを正しく理解できているだろうと思う。
インターネットを介してリモートのサーバにアクセスするときには、URLを使って場所の指定をする。最近はとても一般的に使われるようになったURLという言葉、一度ぐらいは聞いたことがあるだろう。URLとは Uniform Resource Locatorの略で、インターネット上にある情報(resource)の場所を表す(locate)、統一的な(uniform)記述方式だ。例えば、今見ているページのURL:
http://bean.bio.chiba-u.jp/lab/index.php
というの示している内容は、
bean.bio.chiba-u.jpというサーバの中のlabというディレクトリにある index.phpにhttpという通信手段で接続しなさいということを表している。インターネットを介した情報へのアクセスのほとんどは、URLによるアドレス指定が必要。
www.chiba-u.jp はどのようなドメイン名か説明しなさい。
http://bean.bio.chiba-u.jp/lab/ というドメイン名を使った書き方をしなくても、 http://133.82.xxx.xxx/lab/ というアクセス指定をしても同じページが表示される。実は、インターネットを介してアクセスできるコンピュータの1台1台は、固有のIPアドレスという、0から255までの数字が4つ並んだ名前を持っている。でも、数字じゃ分かりにくいので、上のURLで説明したドメイン名という理解しやすい文字列に変換して使っている。IPアドレスは数字を見ても分かるように個数が限られており、大切な資産になっている。なお、上の演習問題にある www.chiba-u.jp のIPアドレスは、202.176.11.185/ だ。
さて、http://202.176.11.185/ にアクセスすると、千葉大学のホームページが表示される。
上の例だと、
千葉大のウェブサーバは(www.chiba-u.jp, 202.176.11.185) というアドレスで番地指定されている このサーバに対して、http:接続しろという情報がインターネットを介して流れてきて、 しかも、どのファイルに接続しろという情報が書かれていなかったので index.htmlというページを表示した
ということだ。試しに、次の接続をやってみよう。
/usr/local/apache/html/ とか /var/www/html/に入っているのだろうと想像している。この書き方は、コンピュータの中のディレクトリ(「フォルダ」とほぼ同義)を示すもので、
/var/www/html/ は / ルートディレクトリ(そのコンピュータのディスクの最も上位階層のディレクトリのこと)の www/ wwwというディレクトリの(こういう名前は特に定められている訳ではない) html/ htmlディレクトリの中 を示す。例えば、http://www.chiba-u.jp/others/contact/index.htmlで
問い合わせ一覧にアクセスすると、自動的に /var/www/html/contact/というディレクトリの中を探し、
index.htmlというファイルがあったら、表示してくれるわけだ。http://www.chiba-u.jp/contact2.htmlとやっても、contact2.htmlというファイルが見つからなければ、表示されない。
皆さんが普段みているウェブページには、文字の大きさを様々に変えて分かりやすく表示してあったり、色や配置が工夫されているものも多い。こういう文字の書式やレイアウトは、HTMLという言語を使って指定されている。ここで理解して欲しいのは、次の2点。
| 1. ウェブページの本体は、HTMLという書式で書かれたテキストファイルで、ウェブサーバに置かれている |
| 2. タグ(< > で囲まれた書式指定用の命令)に従って、ブラウザが書式や画像の配置などを決めている |
この授業では、どういうタグを使えばどのようなウェブページが作れるかということは、詳しくは説明しない。ウェブページでのいろんな表現手段に関しては、ウェブ上にとても丁寧で分かりやすい説明があるので、下のサイトを見て、必要に応じて勉強してほしい。非常に詳しい解説が載っているので、独学でも大丈夫。
![[smile]](image/face/smile.png) †
†でも、せっかくなので、これからとても簡単なウェブページを作成してみる。ウェブページの本体はテキストファイルなので、K2Editorを使って作成してみよう。
<html> <head> <meta http-equiv="content-type" content="text/html; charset=Shift_JIS"> <title> My First Web Page </title> </head> <body> <img src="logo_chiba-u.gif" alt="千葉大学 Chiba university" border="0"> <h1> あなたの名前をここに書く </h1> <hr> <ul> <li><p><a href="http://life.s.chiba-u.jp/bio/">千葉大学理学部生物学科</a></p></li> <li><p>趣味:。。。。</p></li> </ul> <hr> <h2> 第10回予習課題の答え</h2> <font size="3"><i><b>HTMLの世界にようこそ!</b></i></font> </body> </html>
![[smile]](image/face/smile.png) †
†では、今作成したウェブページを実際にインターネットで公開してみましょう。千葉大学で使っている教育用計算機システムでは、学生個人が作ったウェブページを簡単にインターネット公開することができる(公序良俗に反するようなものは公開しないこと。また、著作権にも注意)。
z:\public_htmlというディレクトリが作成される。このディレクトリに入れたファイルは、条件が整えば全て、学内インターネットに公開されるので要注意。
このディレクトリに、先ほど作成したindex.htmlとlogo_chiba-u.gifを入れておこう。
ここまででウェブページを介した情報伝達の基本の解説は終わり。
![[smile]](image/face/smile.png) †
†従来、ウェブサイトの構築には、次のような手順を辿るのが一般的であった。
さきほど、千葉大のサーバでpublic_htmlを準備したことと、ウェブページのアップロードは、上の手順だと2の後半以降の作業にあたる。
しかし、先ほど体験してもらったように、これらの作業は、かなり煩雑で、ウェブサーバに関する様々な専門知識を要する。特に、独自サーバを立ち上げることになると、LinuxやUnixに関する知識が不可欠だろう。
そこで、一般の人でも、そのような専門知識を必要とせず、まるで、ワープロを操作するような感覚で、ウェブサイトを構築できることを目的として開発されたシステムがCMSだ。例えば、この授業ページで使っているPukiwikiや、課題のページで使っているMoodleも、CMSにあたるだろう。その他にも、Xoopsや、国立情報学研究所が提供しているNetCommons(上の、http://bean.bio.chiba-u.jp/jsps2013/ で使ったもの)などが有名どころだ。
今後、皆さんが自分でウェブページを作成するときには、恐らく、CMSを利用する方が、HTML編集にかける時間が省けるし、コンテンツの鮮度を維持するにも便利だろう。そこで、今日の授業では、Googleが提供しているCMSである Google サイトを利用して、自分のウェブサイトを作成する方法を学ぶ。
もし、皆さんが一般公開したいコンテンツを持っていれば、今日学ぶ方法を使えば、すぐにでもウェブサイトを作成できるので、やってみて欲しい。
注): ただし、この方法を使えば、どんなページでも、とりあえずは一般公開できてしまう。利用規約にも書かれているが、公序良俗に反するようなウェブページや、作成者の品位が疑われるようなページは作成しないこと。
注意: デフォルトで、このページは一般公開されているので、不適切な情報を載せないように十分に注意しよう。