ウェブページを利用した情報公開: HTMLとCMS †
前回おさらい †
- 前回のパスツール研究所での系統樹表示は、うまく行かなかった人がいるようなので、教員の端末で実演してみる。
(なので、皆さんはしばらく操作せずに、教員端末からの操作がうまく行くかどうか、見守っていて欲しい)
第13回授業の獲得目標: ![[worried]](image/face/worried.png) †
†
- 1. ウェブページの仕組みを理解する
- 2. 簡単なHTML書類の作成方法を習得する
- 3. サーバに自分のホームページを公開する方法を理解する
- 4. CMS(コンテンツ マネージメント システム)を利用したウェブサイトの作成方法を習得する
今日の授業では、ウェブページを作る方法を学ぶ。また、インターネットを介して、情報がどのように伝達されているかを理解する。
どうしてウェブページの作成が生物学で必要なんだろう?と思うかもしれないが、今や、ウェブページを用いた情報発信は、生物学者に限らず、研究者全てに求められている。研究者になる人は、いつか必ず、ウェブページを作成しなければならない場面に直面するだろう。例えば、学会HP管理の役目が回ってきたり、プロジェクトの成果を公開しなければならなかったり、職場のウェブページを作る必要があったり、授業ページを作る必要があったり、、、。いずれも、私自身が実際に経験してきたことだ。
それぞれのウェブページは、以下のリンクで見ることができる。
研究者でなくても、一般の企業や、個人事業、あるいは単に趣味として、このクラスの半分以上の人が、将来、ウェブページの管理を経験することがあると思う。そんなときに、
どうすれば、簡単に、ウェブページを作成・管理できるか?
自分が発信するコンテンツが、どうやって、ユーザに届くか?
というところで、「内容を知っている人」と「知らない人」が感じるストレスや、費やす時間の違いは歴然としている。
そこで、この授業では、ウェブページの仕組みと、HTMLの基本を理解した後、コンテンツの鮮度を保ち、情報を取捨選択してウェブページに載せる方法の一つであるCMS(コンテンツマネージメントシステム)の利用方法を学ぶ。CMSとしては、無料でウェブサイトが構築できるGoogle サイトを利用する。
ウェブページの仕組み ![[smile]](image/face/smile.png) †
†
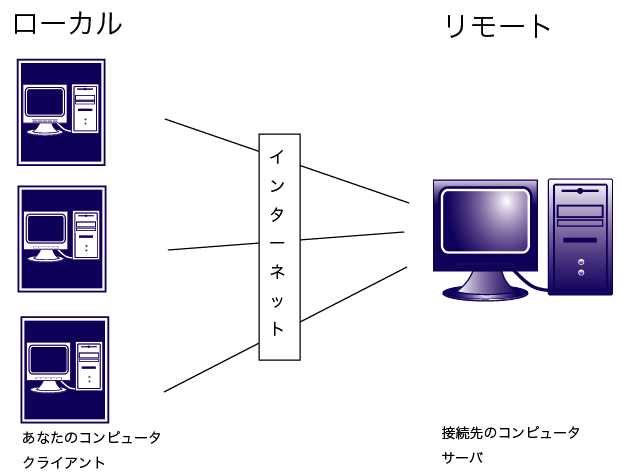
ウェブページで考えるインターネットのこちらとあちら †

普段皆さんがいつも使っているインターネット。非常に便利なもので、インターネットの普及前後で、世界は変わったとすらいわれている。ここで、インターネットがどのようなコンピュータで成立しているかを少し考えてみよう。
インターネットで使われている通信ケーブルのこちら側(ローカルといいます)には、皆さんが使っているコンピュータがある。ケーブルのあちら側(リモートといいます)にもコンピュータがあることは、おぼろげながら理解しているだろう。このとき、こちら側のコンピュータをクライアント、あちら側のコンピュータをサーバ(*サーバーともいう。コンピュータ関係の人は割と、最後の長音記号を省略することが多い)と呼ぶ。
では、ここで質問。
- あなたが普段、moodleで提出した課題のデータの置き場所は、サーバ?それともクライアント?
- この授業のページで見出しを青色にしたり太字にしたりする処理をするのは、サーバ?それともクライアント?
- レポート提出ページに貼った画像はサーバから直接画面に表示されるか、クライアントに保存されてから表示されるか?
この質問に全部答えられれば、たぶん、ネットのこちらとあちらを正しく理解できているだろうと思う。Mooleページから答えるグループ演習にしておいたので、グループで相談の上、各自答えを考えてみよう。
URLってなに? †
インターネットを介してリモートのサーバにアクセスするときには、URLを使って場所の指定をする。最近はとても一般的に使われるようになったURLという言葉、一度ぐらいは聞いたことがあるだろう。URLとは Uniform Resource Locatorの略で、インターネット上にある情報(resource)の場所を表す(locate)、統一的な(uniform)記述方式だ。例えば、今見ているページのURL:
http://bean.bio.chiba-u.jp/lab/index.php
というの示している内容は、
- ''http://'' この後に書かれている情報にどうやってアクセスするかという手段をしめすところ。
- httpはWebサーバとクライアント(Webブラウザなど)がデータを送受信するのに用いる通信手段(プロトコル)(HyperText Transfer Protocol).
皆さんが他に使う可能性がある通信手段は、
- https: 暗号化されたhttp, (Hypertext Transfer Protocol Secure) . サーバとクライアント間の情報を暗号化して、改竄や盗聴を防いでいる。個人情報の送受信やネット決済などでよく使われる。(→暗号化通信の詳しい解説)
- ftp: ファイル転送のためのプロトコル (File Transfer Protocol)、 などがある
- bean.bio.chiba-u.jp 「 ://」の直後に来る文字列はウェブサーバのドメイン名。ドメイン名というのは、サーバに着けられた名前。jpは日本を、chiba-uは千葉大を、bioは生物学科の、beanはサーバ(機械)に着けられた名前を示す。
サーバ1台の住所を指定するのに、国名、県名、市町村を書くようなものだ
http://bean.bio.chiba-u.jp/lab/ というドメイン名を使った書き方をしなくても、 http://133.82.xxx.xxx/lab/ というアクセス指定をしても同じページが表示される。実は、インターネットを介してアクセスできるコンピュータの1台1台は、固有のIPアドレスという、0から255までの数字が4つ並んだ名前を持っている。でも、数字じゃ分かりにくいので、上のURLで説明したドメイン名という理解しやすい文字列に変換して使っている。IPアドレスは数字を見ても分かるように個数が限られており、大切な資産になっている。なお、上の演習問題にある www.chiba-u.jp のIPアドレスは、202.176.11.185/ だ。
ウェブページは1つのファイル。サーバ上にウェブページ公開用ディレクトリに置かれている †
さて、http://202.176.11.185/ にアクセスすると、千葉大学のホームページが表示される。
- 答え:ウェブサーバに対して、URL(又はIPアドレス)だけでhttpアクセスがあったら、index.htmlやindex.htmなどのページが表示されるようになっている。
上の例だと、
千葉大のウェブサーバは(www.chiba-u.jp, 202.176.11.185)
というアドレスで番地指定されている
このサーバに対して、http:接続しろという情報がインターネットを介して流れてきて、
しかも、どのファイルに接続しろという情報が書かれていなかったので
index.htmlというページを表示した
ということだ。試しに、次の接続をやってみよう。
- http://www.chiba-u.jp/index.html
先ほどと同じページが表示された。ではこのページは千葉大のウェブサーバの何処に入っているのだろうか?たぶん、
/usr/local/apache/html/ とか
/var/www/html/
に入っているのだろうと想像している。この書き方は、コンピュータの中のディレクトリ(「フォルダ」とほぼ同義)を示すもので、
/var/www/html/ は
/ ルートディレクトリ(そのコンピュータのディスクの最も上位階層のディレクトリのこと)の
www/ wwwというディレクトリの(こういう名前は特に定められている訳ではない)
html/ htmlディレクトリの中
を示す。
例えば、http://www.chiba-u.jp/others/contact/index.htmlで
問い合わせ一覧にアクセスすると、自動的に
/var/www/html/contact/
というディレクトリの中を探し、
index.html
というファイルがあったら、表示してくれるわけだ。http://www.chiba-u.jp/contact2.htmlとやっても、contact2.htmlというファイルが見つからなければ、表示されない。
- 演習: Cygwinを起動して、自分の端末のディレクトリ構成を確認してみよう
ウェブページはHTML(Hyper Text Markup Language)という言語で書かれている †
皆さんが普段みているウェブページには、文字の大きさを様々に変えて分かりやすく表示してあったり、色や配置が工夫されているものも多い。こういう文字の書式やレイアウトは、HTMLという言語を使って指定されている。ここで理解して欲しいのは、次の2点。
| 1. ウェブページの本体は、HTMLという書式で書かれたテキストファイルで、ウェブサーバに置かれている |
| 2. タグ(< > で囲まれた書式指定用の命令)に従って、ブラウザが書式や画像の配置などを決めている |
この授業では、どういうタグを使えばどのようなウェブページが作れるかということは、詳しくは説明しない。ウェブページでのいろんな表現手段に関しては、ウェブ上にとても丁寧で分かりやすい説明があるので、下のサイトを見て、必要に応じて勉強してほしい。非常に詳しい解説が載っているので、独学でも大丈夫。
簡単なHTML書類の作成 ![[smile]](image/face/smile.png) †
†
でも、せっかくなので、これからとても簡単なウェブページを作成してみる。ウェブページの本体はテキストファイルなので、K2Editorを使って作成してみよう。
自分のホームページを公開しよう ![[smile]](image/face/smile.png) †
†
では、今作成したウェブページを実際にインターネットで公開してみましょう。千葉大学で使っている教育用計算機システムでは、学生個人が作ったウェブページを簡単にインターネット公開することができる(公序良俗に反するようなものは公開しないこと。また、著作権にも注意)。
CMS(コンテンツ マネージメント システム)を利用したウェブサイトの作成 ![[smile]](image/face/smile.png) †
†
従来、ウェブサイトの構築には、次のような手順を辿るのが一般的であった。
- サーバの準備(サーバをレンタルするか、独自にサーバを立ち上げるか)
- ウェブサーバの構築(Apacheというソフトウェアを使って、上で準備したサーバの中に、ウェブアクセス(httpでアクセス)できるシステムとディレクトリ(フォルダ)を作成
- ウェブページ(コンテンツ)をHTMLエディタなどを使って作成
- 3で準備したウェブページ(コンテンツ)を、2で準備したウェブサーバのディレクトリにアップロード
さきほど、千葉大のサーバでpublic_htmlを準備したことと、ウェブページのアップロードは、上の手順だと2の後半以降の作業にあたる。
しかし、先ほど体験してもらったように、これらの作業は、かなり煩雑で、ウェブサーバに関する様々な専門知識を要する。特に、独自サーバを立ち上げることになると、LinuxやUnixに関する知識が不可欠だろう。
そこで、一般の人でも、そのような専門知識を必要とせず、まるで、ワープロを操作するような感覚で、ウェブサイトを構築できることを目的として開発されたシステムがCMSだ。例えば、この授業ページで使っているPukiwikiや、課題のページで使っているMoodleも、CMSにあたるだろう。その他にも、Xoopsや、国立情報学研究所が提供しているNetCommons(上の、http://bean.bio.chiba-u.jp/jsps2013/ で使ったもの)などが有名どころだ。
今後、皆さんが自分でウェブページを作成するときには、恐らく、CMSを利用する方が、HTML編集にかける時間が省けるし、コンテンツの鮮度を維持するにも便利だろう。そこで、今日の授業では、Googleが提供しているCMSである Google サイトを利用して、自分のウェブサイトを作成する方法を学ぶ。
もし、皆さんが一般公開したいコンテンツを持っていれば、今日学ぶ方法を使えば、すぐにでもウェブサイトを作成できるので、やってみて欲しい。
注): ただし、この方法を使えば、どんなページでも、とりあえずは一般公開できてしまう。利用規約にも書かれているが、公序良俗に反するようなウェブページや、作成者の品位が疑われるようなページは作成しないこと。
- Google サイトにアクセスし、右上の「アカウントを作成」ボタンをクリック
- もし、すでに自分のgoogle アカウント(gmailアドレス)を持っていれば、それを入力してログインする。下のステップ3に移動。
- 名前・生年月日・電話番号などの情報を入力する。CAPTCHA認証(人間が入力していることを証明するために、画面に表示された、ゆがんだ画像表示の文字を読み取って入力する)。最後に、「利用規約」と「プライバシーポリシー」に同意するというところのチェックボックスをチェック。パーソナライズは(たぶん)、しなくても大丈夫。
「次のステップへ」をクリック。
- 注:)上のCAPTCHA認証は失敗する場合が多く、何度かトライしなければ次に進めない場合がある。その場合、電話での認証(電話の向こうで読み上げられる番号を聞き取って入力)する方が、楽かも知れない。
- うまく行けば、Googleサイトのページに入る。左側の「作成」をクリック
- 次に表示されたサイトの設定ページで
- 「空のテンプレート」を選択
- 「サイトの名前」に chiba+自分の学籍番号のうち、最後のアルファベット1文字を除いたもの(全て小文字)(例:chiba13s0001)を入力
- 「テーマの選択」の▼をクリックすると、好きなテーマ(ページのデザイン)が選べる
- 「表示されたコードを入力」でまたしてもCAPTCHA認証
- 最後にページ上部の作成をクリック
- これで、ウェブページを作成する準備ができた。以下の手順でコンテンツを作成する。
Googleサイトを利用したWebコンテンツの作成 †
- ページ上部の「エンピツマーク」をクリックして、トップページのコンテンツを変更。
- ページ上部の「ページマーク」をクリックして、新しいページコンテンツを作成。
- ページ右上の「地球マーク」をクリックして、一般公開か限定公開かを選択。
注意: デフォルトで、このページは一般公開されているので、不適切な情報を載せないように十分に注意しよう。
第15回授業課題3: ウェブページの作成 †
- 上で学んだ方法でウェブページを作成し、https://sites.google.com/site/chiba+自分の学籍番号のうち、最後のアルファベット1文字を除いたもの(全て小文字)でアクセスできるようにしておく
- もし、指定したページ名がすでに使われていて使えなかった場合は、別の名前で作成し、メールで梶田に連絡すること。
- 作成したウェブページにトップページと、さらに新しページを1以上作成すること。
- 少なくとも1つの画像コンテンツを含めること
- 少なくとも8月7日までは公開しておくこと。
- 評価基準
- 指示通りに作成できているかどうか
- ページの見栄え、コンテンツの内容
![[PukiWiki] [PukiWiki]](image/pukiwiki.png)
![[smile]](image/face/smile.png) †
†![[smile]](image/face/smile.png) †
†![[smile]](image/face/smile.png) †
†